angari.dev
#TypeScript#Next.js#Vercel#TailwindCSS프로젝트 소개
angari.dev는,
하나부터 열까지 직접 만드는 개발 블로그입니다.
-
로고

Angari
-
색상 팔레트
-
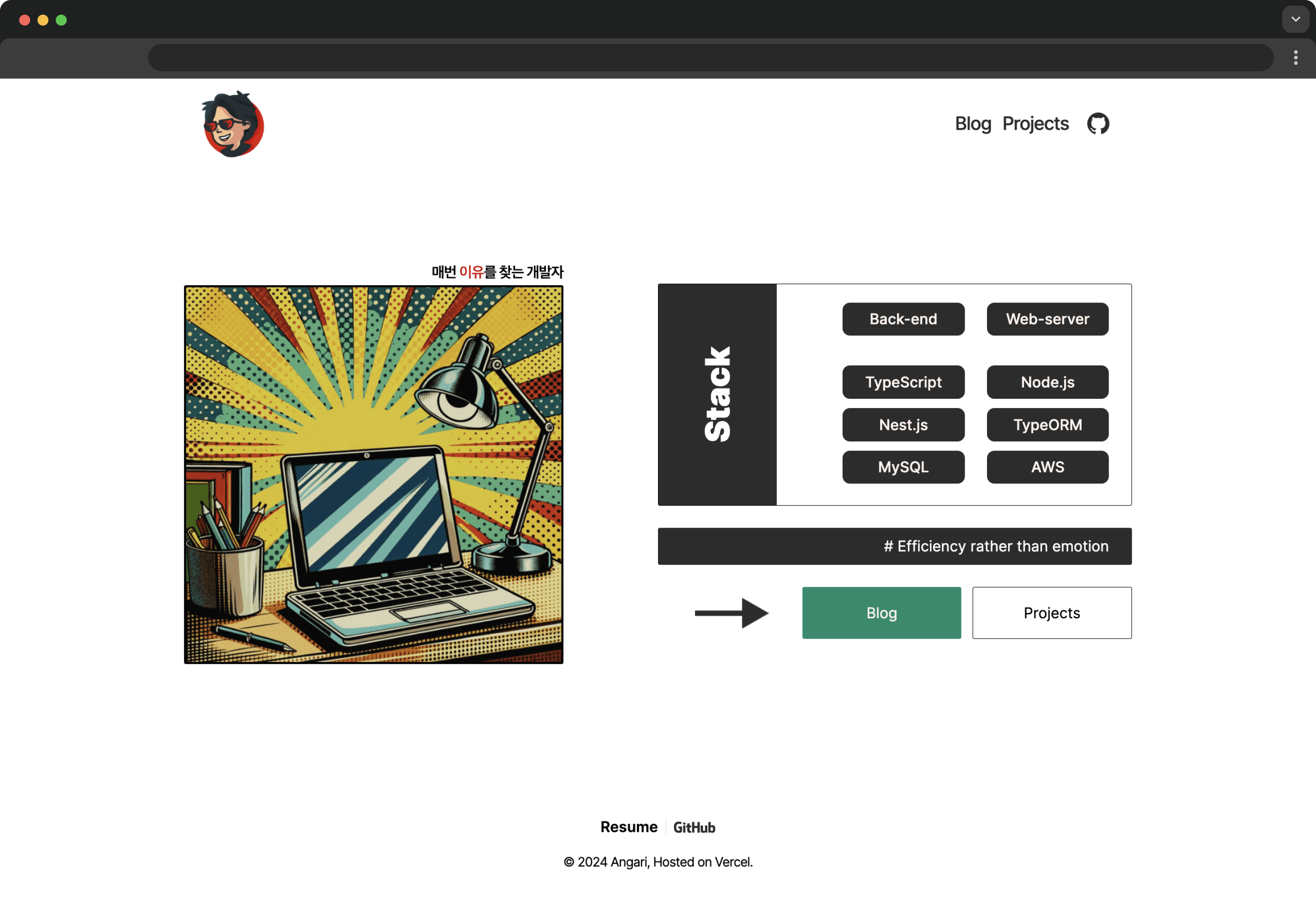
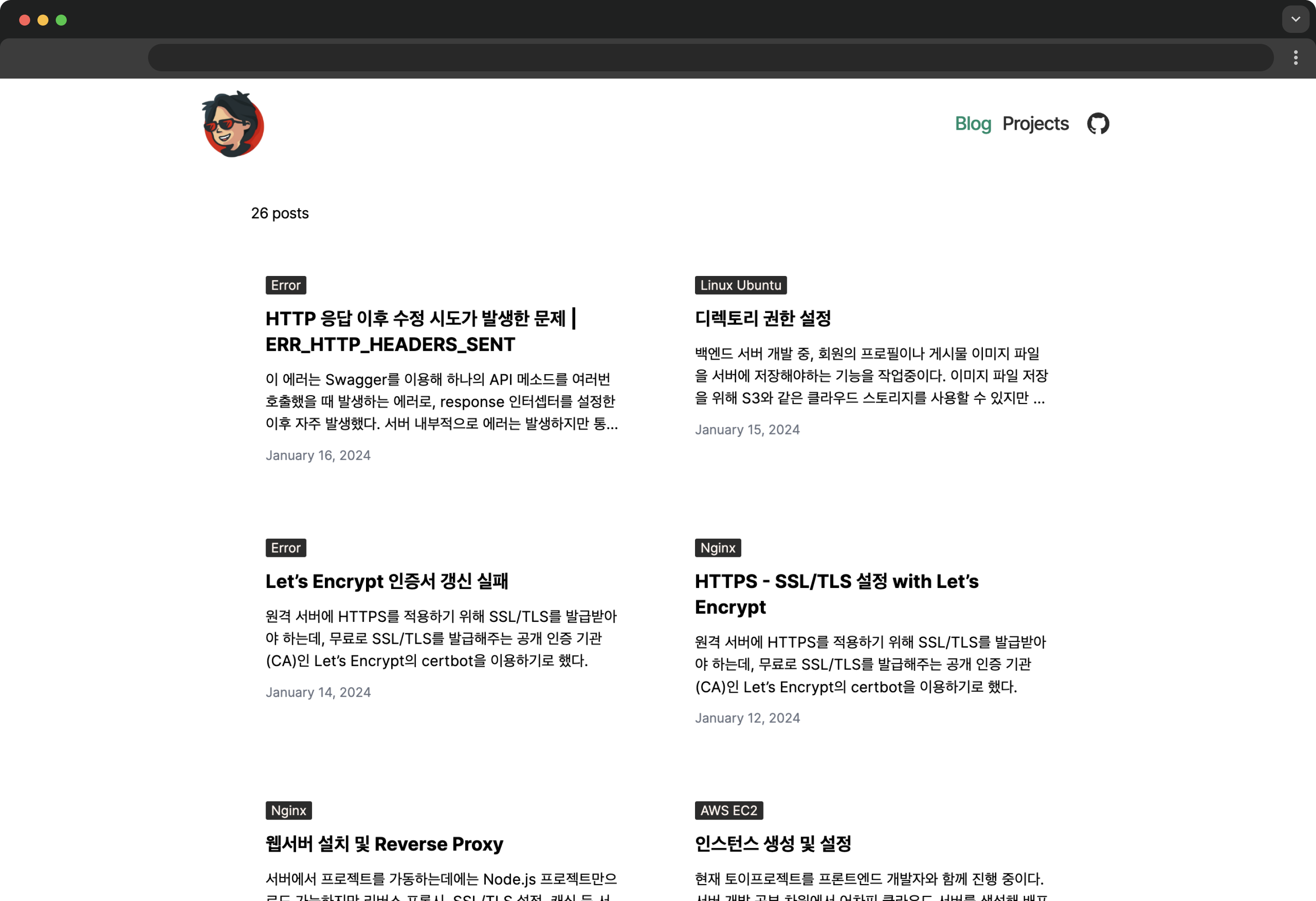
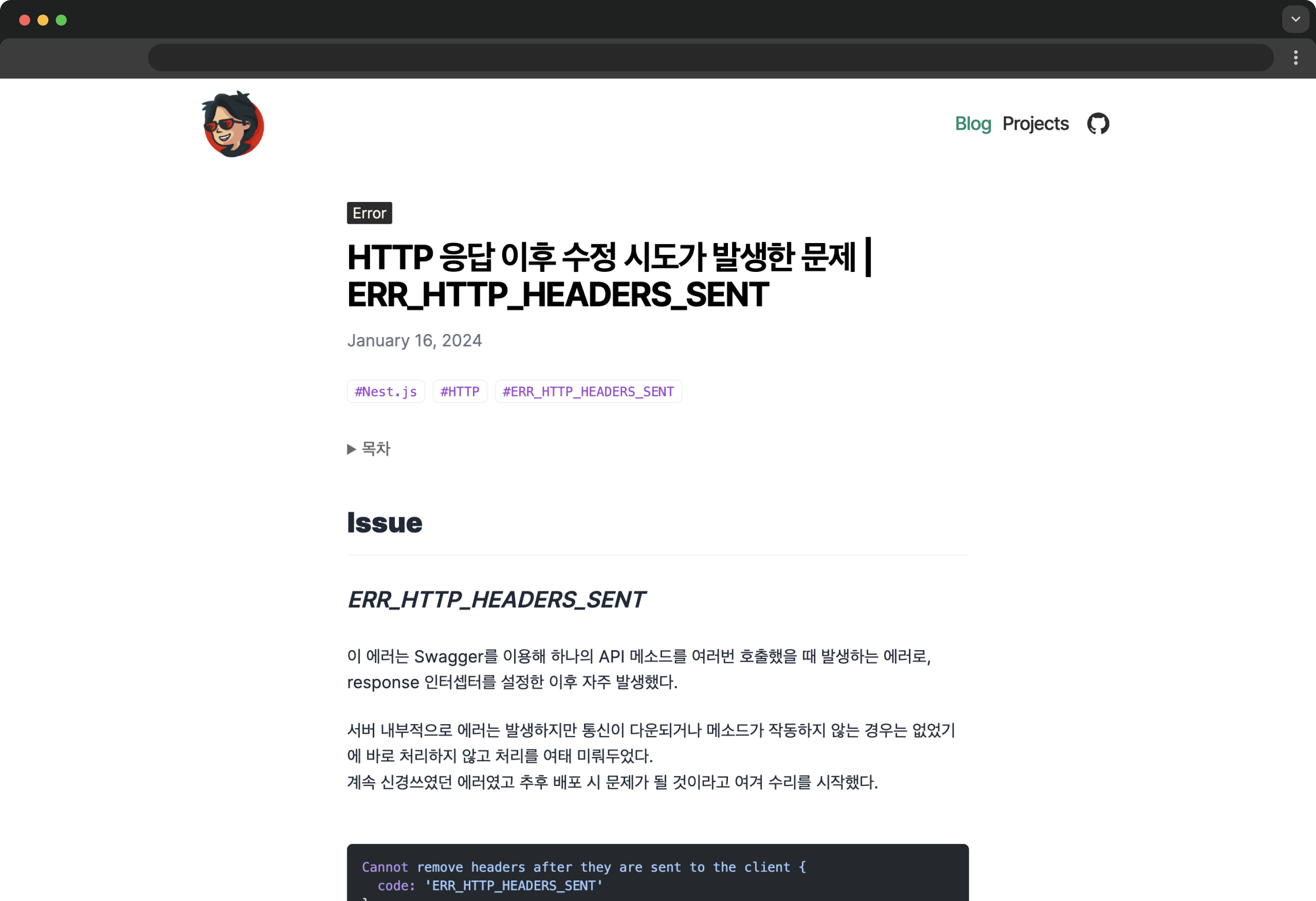
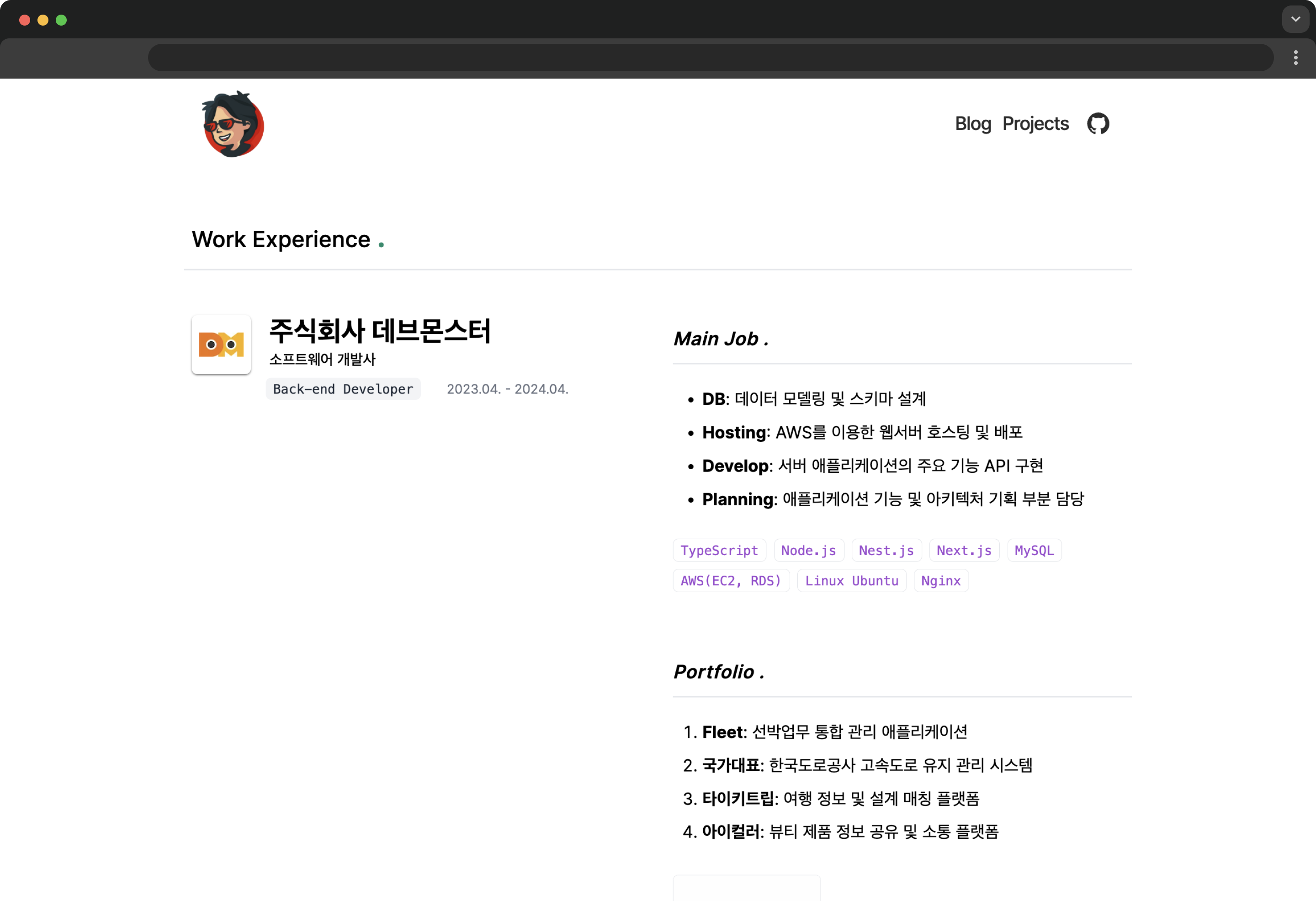
주요 페이지
개발 정보
*블로그를 직접 개발하고 배포한 이유
1. 맞춤형 디자인: UX/UI를 자유롭게 설정하고 원하는 기능을 추가할 수 있다.
2. 무제한 확장성: 플랫폼의 제약 없이 기능을 자유롭게 추가할 수 있다.
3. 정밀한 SEO 최적화: SEO 설정을 직접 조정하여 세밀하게 최적화할 수 있다.
4. 개발 실력 향상: 필요한 기능을 구현하거나 블로그를 관리하는 과정에서 개발 실력을 향상시킬 수 있다.
5. 개발 영역 확장: 백엔드 개발자로서 프론트엔드 영역까지 학습할 수 있다.
6. 무조건 특별함: 어디에도 존재하지 않는 나만의 블로그를 가질 수 있다.
1. 개발 기간
- 2024.01 ~ 현재.
2. 소스 코드
3. 기술 스택
TypeScriptNext.jsVercelTailwindCSS
4. 개발 특징
- 나만의 스타일을 살릴 수 있도록 디자인하고 반응형 웹페이지로 제작
- SEO 최적화와 프로젝트 경량화를 위해 Static Site Generation을 활용한 Next.js 웹사이트로 구현
- Vercel과 GitHub를 연동한 CI/CD과 BaaS를 활용하여 웹사이트를 자동으로 배포
- 관리의 효율성을 위해 Markdown 방식의 스크립트로 블로그 포스트 작성
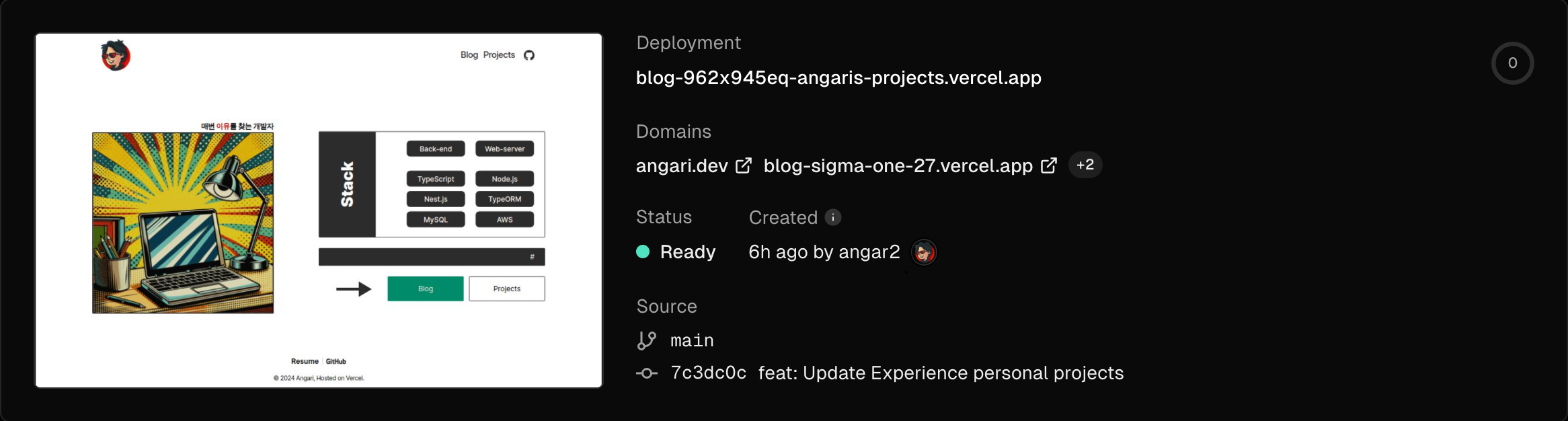
5. 배포 과정
1. Next.js 정적 웹사이트 개발
2. 소스 코드를 Github 리포지토리 커밋/푸시
3. Vercel과 Github 연동 설정(자동 빌드 및 실행)
4. Vercel의 호스팅 서버에 소스 코드를 배포